Graph Exploration
Explore and visualize your graph's types, fields, and relationships
As your graph grows, understanding its structure can become more difficult. Without understanding a schema's intricacies—particularly how subgraphs relate to one another—development can become blocked or take wrong turns.
GraphOS Studio features
GraphOS Studio provides several ways of understanding and exploring your organization's graphs, including:
- An editable Overview page that describes the graph to newcomers
- The Schema page, which includes three distinct views, including schema visualization
- The Explorer, which helps you build new operations against your graph
- The Changelog, which displays all published changes
ⓘ NOTE
These GraphOS Studio features are available for all graph types. For features specific to supergraphs, see Supergraph-specific Studio features. See Variant pages for the full list of Studio pages.
Viewing graph pages
After selecting an organization in GraphOS Studio, click a particular graph variant to view its pages.
Page permissions
With Serverless and Dedicated plans, all Studio organization members have access to all pages, including Settings for all graphs within the organization. Enterprise accounts can set member roles to configure fine-grained access for individual members of their organization.
The Overview page
When a user opens one of your graph's variants in GraphOS Studio, its Overview page appears. Like a typical homepage for a Git repository, this page displays a Markdown-based README that you can edit with any content you like.
ⓘ NOTE
Only organization members with the Org Admin, Graph Admin, Contributor, or Documenter role can edit a variant's README. If a variant is protected, Contributors can't edit its README.
Each variant has its own README. If you edit one variant's README, those edits aren't applied to other variants. Among other uses, this enables you to provide different information to external consumers in a public variant.
Supported Markdown
The README supports all basic Markdown syntax and most extended syntax, including tables, code blocks, and footnotes.
You can define a GraphQL code block with the following syntax:
```graphqlquery MyQuery {users {idname}}```
This renders the code block with buttons to copy an operation or open it in the Explorer.
README shortcodes
The README supports a set of shortcodes. These shortcodes can populate the README with data specific to your variant, like the graph's name and the variant's graph ref:
# Overview of {{ graph.name }}Graph ref: {{ graph.ref }}
For a list of all supported shortcodes, click Graph shortcodes in the bottom-left corner of the README editor.
The Schema page
A graph variant's Schema page has three distinct views:
- The Reference tab lets you filter your schema's type and field definitions
- The SDL tab displays your schema's raw SDL
- The Visualization tab provides a filterable, navigable, graphical representation of your schema
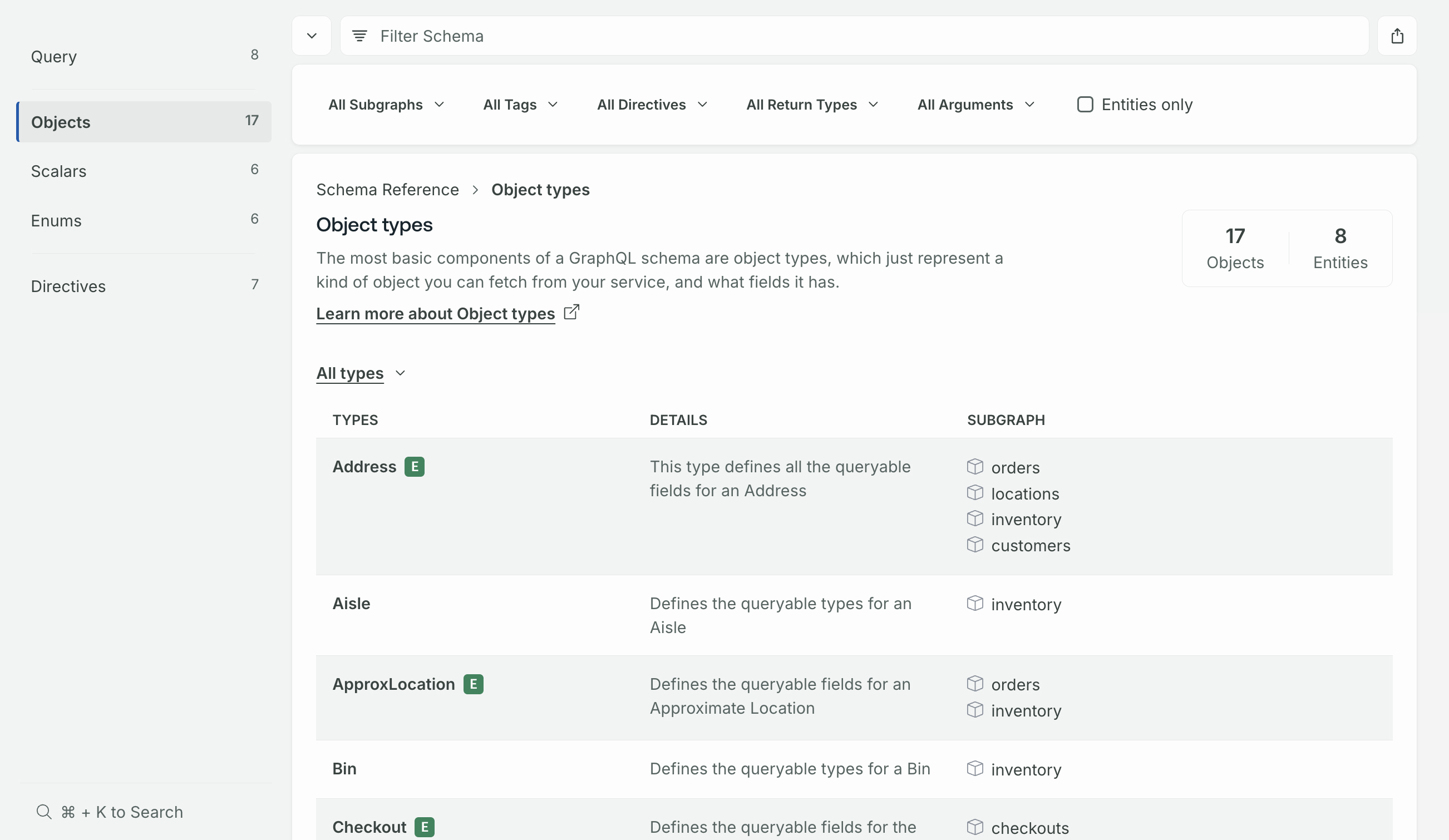
Schema reference
The Reference tab on the Schema page lists the different kinds of definitions in your schema, for example, objects, scalars, interfaces, etc.
Select a kind of definition to view a table of all corresponding types:

Each type definition in the table includes:
- The type's name
- You can click the name to view additional details for the type, such as fields for an object, or possible types for a union.
- The type's description, if your schema includes one
- Which subgraphs define the type, if you have a federated supergraph
- Users with the Consumer role can't view subgraph details.
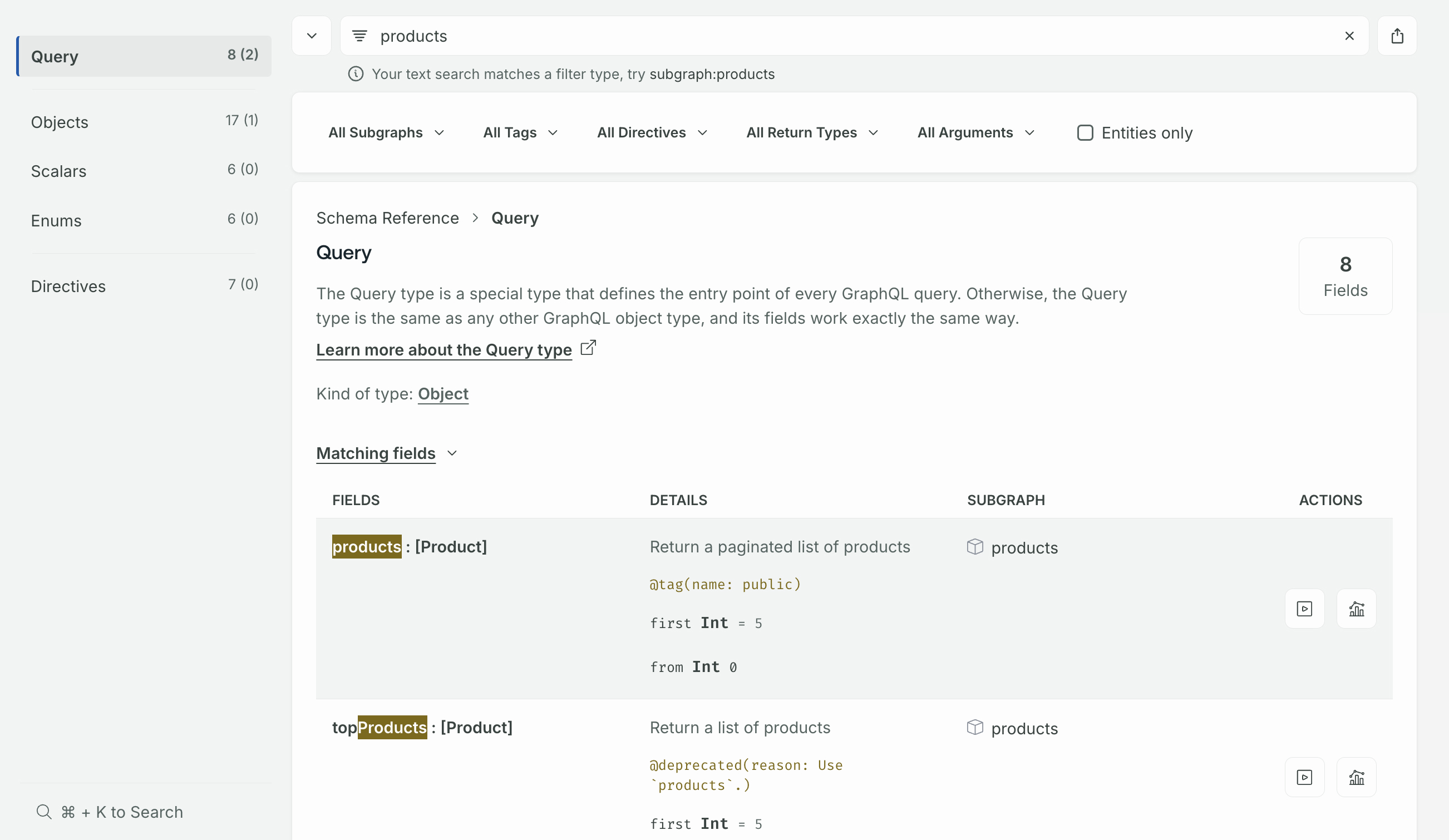
Filtering your schema
The top of the Schema page provides a Filter Schema box you can use to find types and fields that match a set of filters:

💡 TIP
- Click the arrow button to the left of the filter box to show/hide the filter selection dropdowns.
- Click the button to the right of the filter box to copy a shareable URL of your currently active set of filters.
- You can also copy your browser's address bar directly.
Any filters you set remain active as you move between definitions on the Schema page.
You can filter your schema definitions by type/field name, as shown above, along with any combination of the following:
| Filter | Description | Example |
|---|---|---|
| Include results defined in any of the specified subgraphs. Valid only for federated supergraphs. |
|
| If your graph uses the If your graph doesn't use the |
|
| Include results that have any of the specified directives applied. If viewing a table of objects, also include objects with at least one field that has a specified directive. |
|
| Include results with any of the specified return types. If viewing a table of objects, include objects with at least one field that has a specified return type. This filter includes all fields that return a particular type, regardless of each field's nullability or whether it returns a list. For example, if you specify |
|
| Include results that take a GraphQL argument with any of the specified names. If viewing a table of objects, include objects with at least one field that takes a specified argument. |
|
Filtering rules
- If you list multiple possible values in a single filter, those values use OR logic.
- For example, if you filter by
subgraph:products,reviewsthe result includes definitions from each subgraph.
- For example, if you filter by
- If you apply multiple types of filters, those filters use AND logic.
- For example, if you filter by
subgraph:productsandreturnType:Int, the result includes only definitions that fulfill both criteria.
- For example, if you filter by
- Currently, it isn't possible to use AND logic for multiple filters of the same type.
- For example, it isn't possible to filter by
subgraph:productsANDsubgraph:reviewsto include only definitions that are present in both subgraphs.
- For example, it isn't possible to filter by
Schema definition language
The SDL tab displays the raw schema definition language (SDL) for each schema associated with your graph. For a monograph, this is simply the graph's API schema. Supergraphs also include a supergraph schema and subgraph schemas. See Viewing subgraph SDL for more information.
Regardless of the SDL type you're viewing, you can Copy the SDL or download it in Raw or JSON format from this tab.
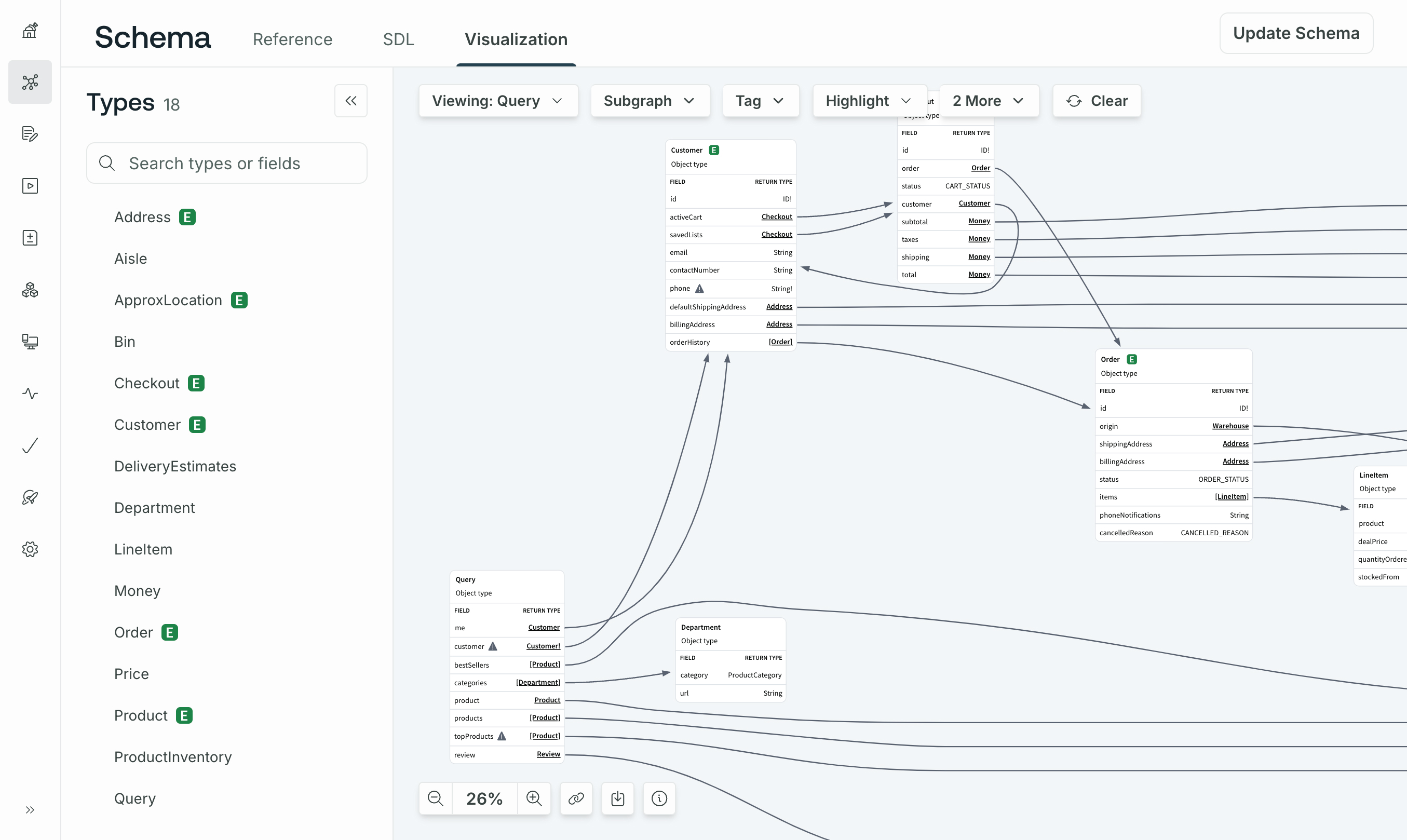
Schema visualization
The Visualization tab provides a graphical representation of your schema's structure, including types, fields, and relationships. It can help clarify your understanding of your schema's design, so you can more easily identify potential issues and improve your data model.

The Explorer
GraphOS Studio provides a powerful Explorer IDE that helps you visualize your graph and run queries against it. It's available from your graph's Explorer page in Studio. Refer to the Explorer docs to learn more.
Tracking schema changes
The Changelog page in Studio displays a timeline of changes made to your graph's schema. Only schema changes that you publish to Studio are in this timeline, which is one of the most important reasons to include schema publishing in your continuous delivery pipeline.